Today a minor change to our main site search went live. I hope it is an improvement in the experience of searching the site using a screen reader.
The problem
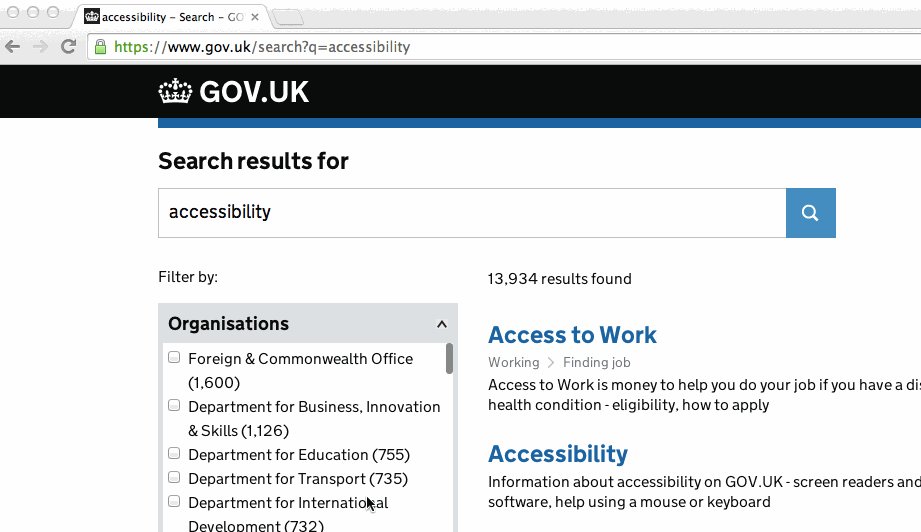
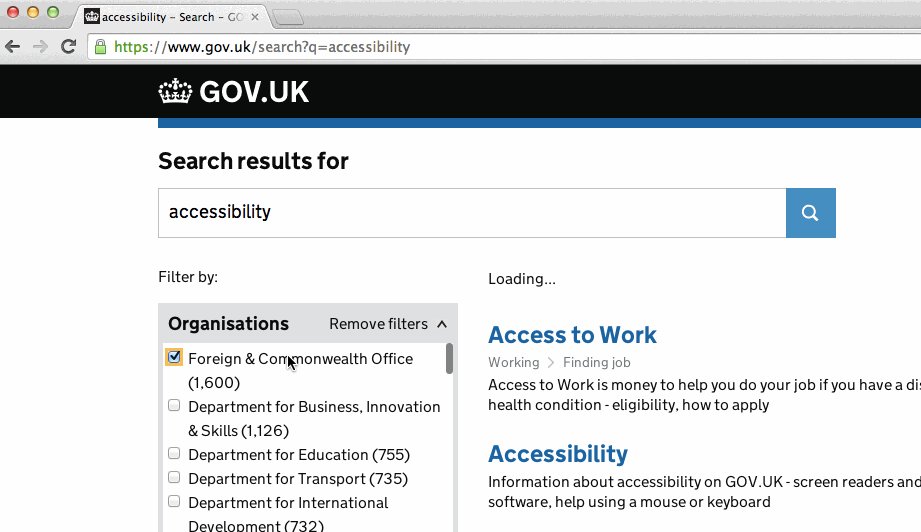
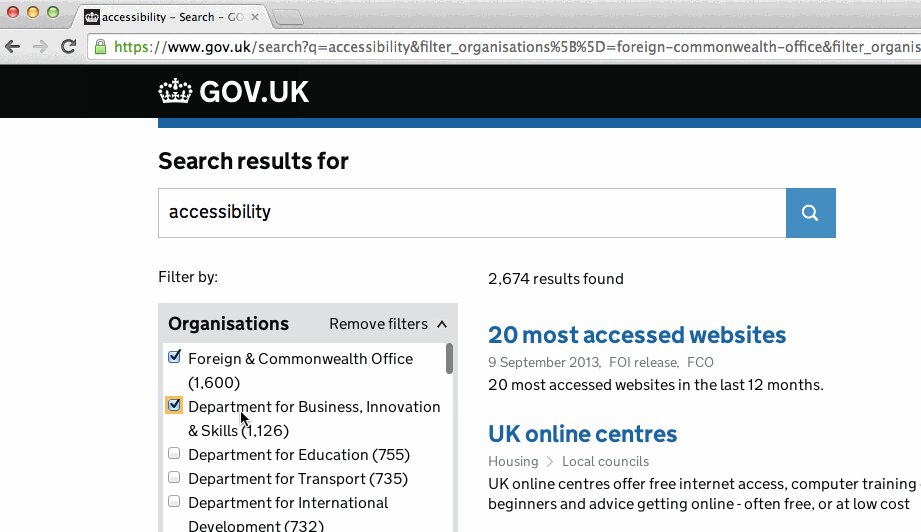
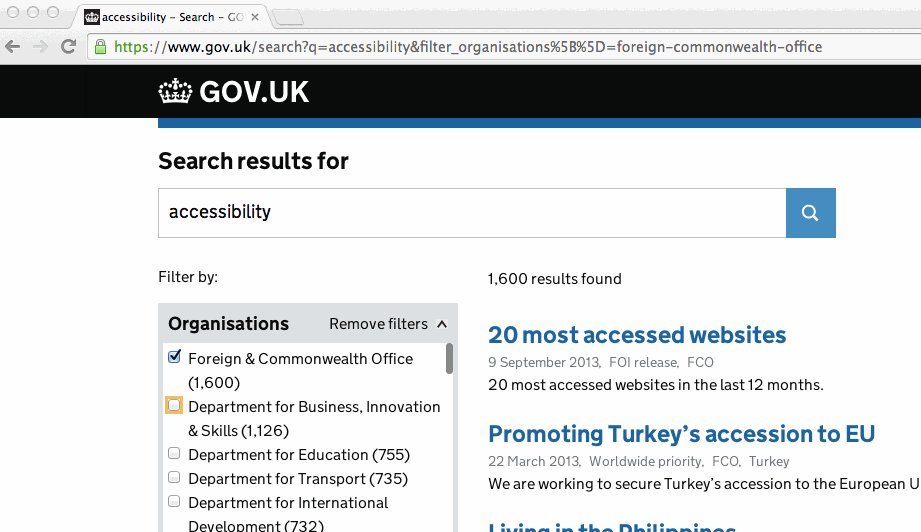
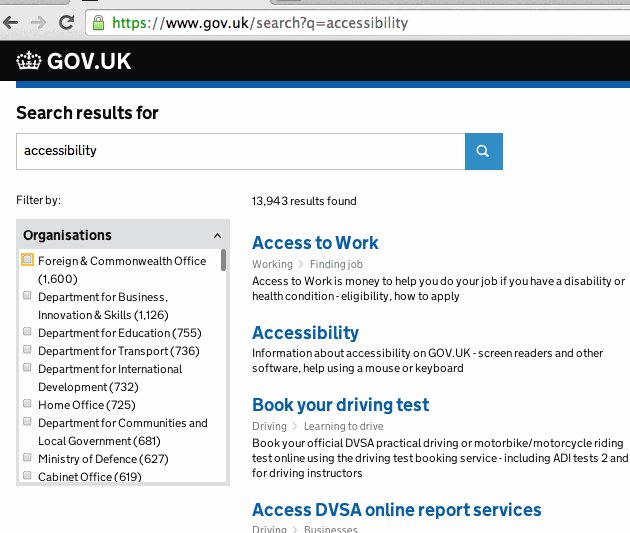
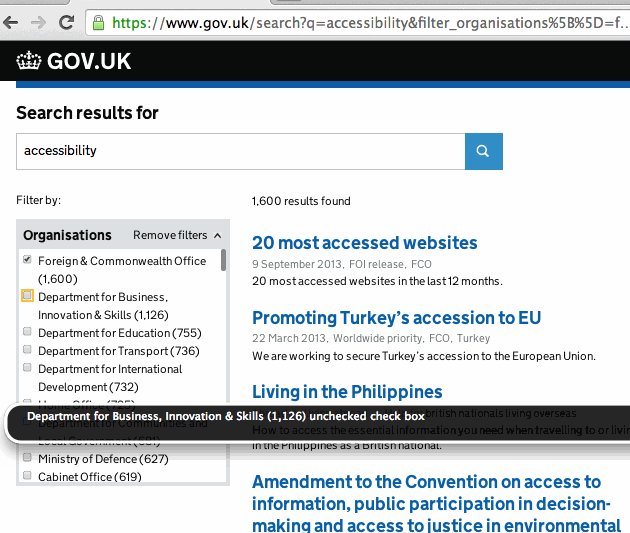
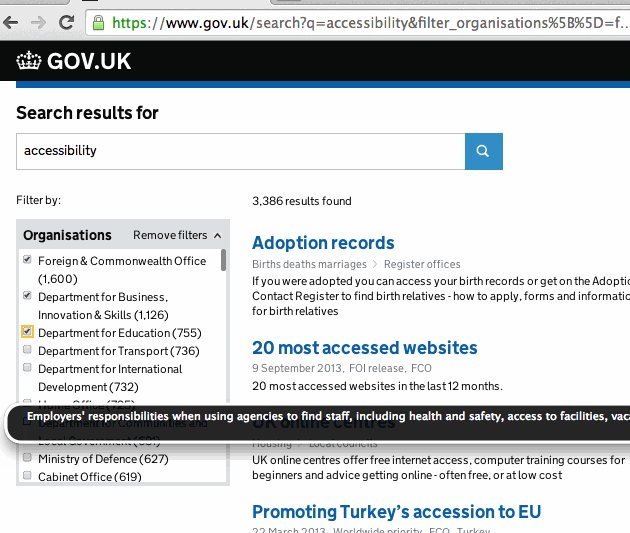
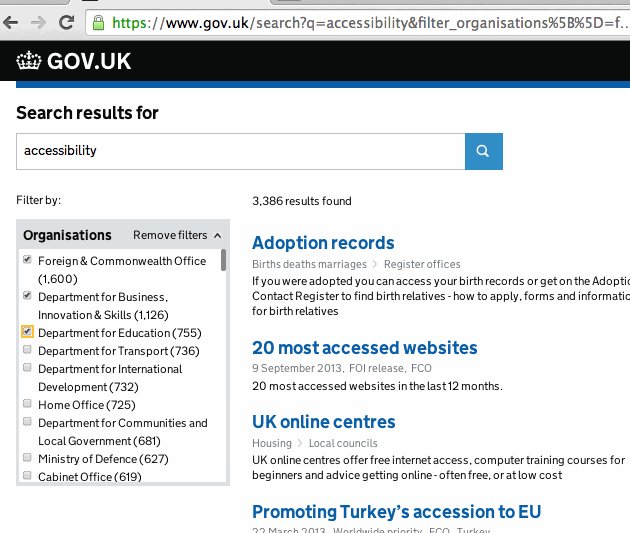
Here is the search page on GOV.UK. It has a filter on the left that has a list of checkboxes in it. Selecting a checkbox will cause the search results to the right to automatically update. This style of interaction presents a problem for users of screen readers, because it relies on the user being able to see the change in order to know it happened.
The solution to this, and similar problems where an action in one part of the page causes a different part of the page to update, is to use an ARIA live region. Content within an ARIA live region will be announced when it changes, so we can wrap our updating content and as soon as the user does anything to affect the results being shown they will be notified.
"Well that's all pretty straight-forward", I thought. "Wrap the result set in an ARIA live region and now GOV.UK search is better for everyone!"
The tricky part
Not so fast. If you wrap the entire result list then every time the user updates the checkboxes their screen reader is going to read out every single search result which is way too much information. This seems obvious now, but it took feedback from accessibility consultant Léonie Watson to make me realise that, in trying to fix this, I'd nearly made it worse.
Léonie's suggestion was to update only the result count. This leaves us with a technical challenge. Our search page uses JavaScript to update the page content. It swaps out whole sections of HTML defined in Mustache templates. For an ARIA live region to work, the enclosing div must stay on the page while the contents are swapped. Because the section we want to wrap with ARIA live is inside a Mustache template simply wrapping it won't work it as the div tagged with aria-live will be replaced too.
The solution
My first instinct was to break the Mustache template into many smaller templates. Splitting the result count out so it could be wrapped in a live region and independently updated. This would definitely work but breaks up some legible and quite nicely architected code into something a bit more complicated.
A second solution, suggested to me by Tom Byers, was to add a result count outside of the Mustache templates and wrap that in an ARIA live region. Using CSS, visually hide this new count and add an ARIA hidden to the original result count inside the Mustache. When the results have been loaded, re-render the templates as normal and then update the count in the ARIA live region with JavaScript.
This is not without its problems. It creates a difference between the document order that screen readers and speech recognition software sees and what users looking at the page see. This can be confusing for users who are partially sighted but also use screen readers, or users who are using speech recognition software because they have mobility issues making it difficult to type. The software they are using will describe the page in a way that doesn't match up with what they are seeing.
After some deliberation and discussion with the team I went with the second solution, and was able to push out a quick, easy-to-maintain fix to this problem. We'll be observing how this change goes down with users, and if it doesn't prove to have been an improvement, it's straightforward to roll back, and that's what we'll do.
Here's another GIF of the search page, this time with the VoiceOver announcements in the corner so you can see what is being read announced as the search options are selected.
If this sounds like a good place to work, take a look at Working for GDS - we're usually in search of talented people to come and join the team.
You can follow Alice on Twitter, sign up now for email updates from this blog or subscribe to the feed.