
We have implemented Apple Pay and Google Pay into GOV.UK Pay using the Payment Request API standard. We’ve named this functionality ‘digital wallet’, and it will appear under this name to GOV.UK Pay service teams.
GOV.UK Pay lets businesses and citizens pay for government services online and is used by more than 150 services across the public sector.
A digital wallet makes payments more secure, which helps our users and reduces fraud for government. Here, we explain the different approaches we took to integrate the 2 payment providers into GOV.UK Pay.
Security benefits of the digital wallet
Payment Request API is a means of paying online through securely stored card data, rather than filling out forms. It’s an already integrated way of passing a user’s preferred payment to a merchant. The API was first released in 2017 and major browsers like Google Chrome and Apple’s Safari, started to support it in early 2018.
We decided to rename Payment Request API to ‘digital wallet’. This makes the name more meaningful to our service teams and encompasses the different payment providers.
Payments are more secure through a digital wallet as your card number and card verification code (CVC) are never exposed to GOV.UK Pay. The card data is encrypted and then sent to us.
For Apple Pay, the card information is only released by authorisation made using biometric information and stored within a secure and separate processor, called a secure enclave, on the device itself. This is possible with Google Pay, but it’s not a hard requirement.
The encryption creates an implicit 3-D Secure authentication. This helps government, as we can be confident the data is secure, leading to reduced risk of fraud.
Knowing which browser
Our analytics show that:
- nearly 50% of our users browse using Google Chrome
- just over 32% use Apple's Safari
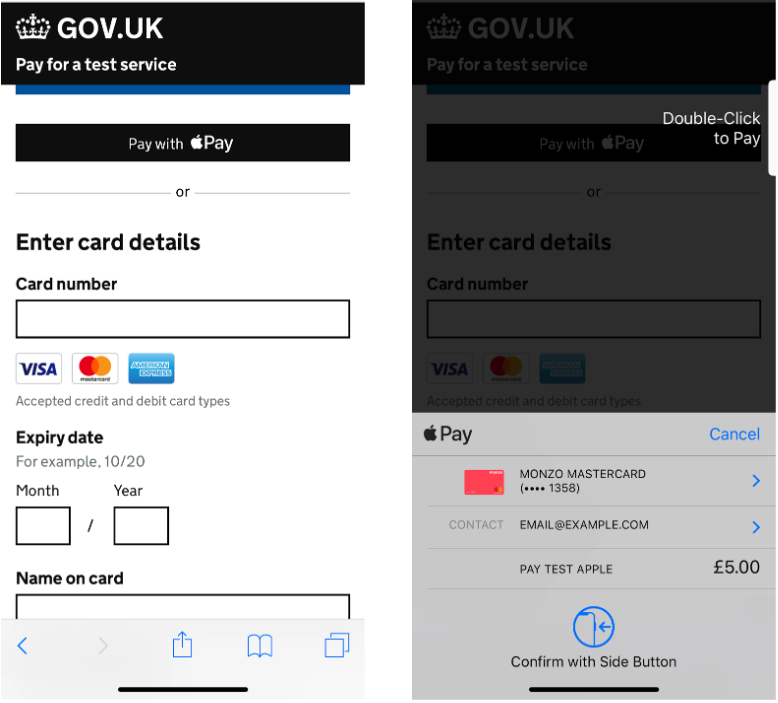
The majority of these users will be using versions of these 2 browsers that support digital wallet payments. However, we do not want to make that assumption. So, we check with Javascript to see if a user is eligible to use Google Pay or Apple Pay. If they are we present them with the option shown below.

Implementing the change
Both Apple and Google support payments using the Payment Request API open standard but also both have built a proprietary API with added features.
For Apple Pay, we decided to use their JavaScript (JS) API because it’s fully integrated into Safari, and it allowed us extra control with error handling, which can help the user in edge cases. Apple have since released a new version of Safari and now they recommend using the Payment Request API, which we use for Google. We look to move to this API at some point.
However, with Google Pay, we stayed with the Payment Request API. This was because the Google Pay API required us to include an additional Google script within our page that pulled in other tracking scripts. We did not want these as they would affect page performance.
All the Payment Request API happens in JavaScript, which led to a lag between the page loading and the JavaScript executing. This caused a flash, as it detected if a user could use Apple Pay. To eliminate this lag, we moved the script inline and used CSS to control the reflow of the page leading to no perceivable reflow of the page.
We treat Apple Pay and Google Pay as progressive enhancements and so the no Javascript fallback is just the normal payment flow. You can read more about using Javascript in the Service Manual.
Decrypting payment data
The payment data we receive from Apple Pay and Google Pay uses secure cryptography to protect payment information. Apple and Google can do this because they have a public key infrastructure (PKI) with the payment service provider – currently Worldpay.
However, Google Pay and Apple Pay need to identify a merchant, and GOV.UK Pay is not a merchant, it’s a tool to take and process payments from government services. To Google and Apple, the government services would be the merchants.
So, we needed to decide how we would identify the merchants to Apple and Google Pay, as well as Worldpay.
Apple Pay
For merchants – or government services in this case – using Apple Pay, the identification process would involve setting up an Apple Pay Developer Account and managing a merchant identifier, payment processing certificate and merchant identity certificate. This would add an operational burden to our users as they would have to manage this information.
Therefore, we decided we would decrypt Apple Payment data. GOV.UK Pay will have a set of certificates to manage and allows us to effectively be the merchant. Decrypting the payment data means we can see the expiry date and cardholder name, but never card numbers or CVC.
Google Pay
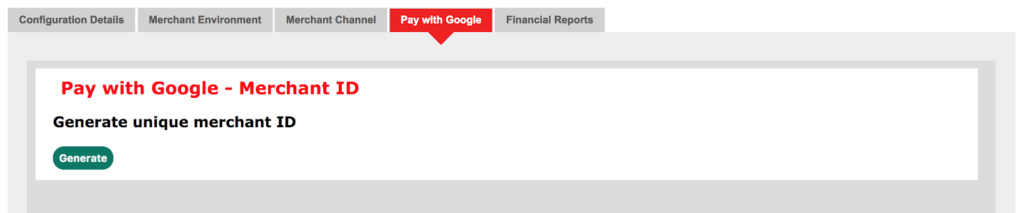
The identification process for Google Pay was simpler. Our users who use Worldpay already have a contract with Worldpay, and enabling Google Pay is simply a matter of generating a unique code through their Merchant Admin Interface.

They then upload their unique code to us via our self-service platform. We can then fully leverage the PKI between Google Pay and Worldpay without having to do any decryption and managing certificates ourselves.
Testing the digital wallet
The interactions for both Google Pay and Apple Pay are both JavaScript-based and use native modal dialogs that we can not interact with easily using automated testings.
We decided to write the tests using Cypress as we already used this throughout our applications. We wrote stubs to replicate the availability of the Payment Request API and Apple Pay JS, and add hooks so that they would respond with the expected payload after a user authenticates the payment. On GitHub, you can view our tests and our stubs.
The functionality is now available to the 4 central government services following a successful pilot.
Our working is available on GitHub as our code is open source. Let us know if you have any questions about using Apple Pay or Google Pay below.
