
Earlier this year, I spent a quarter working with the rest of the GOV.UK Design System team at Government Digital Service (GDS) on improving documentation for developers using GOV.UK Frontend.
GOV.UK Frontend is the code library that powers the Design System. After you install it, you can use GOV.UK styles, components and patterns from the Design System in your service.
You can see our new-look GOV.UK Frontend documentation. It’s now using GDS’s Technical Documentation Template, and we’ve added new documentation about installing, migrating from our old frameworks, and GOV.UK Frontend’s Sass API.
Moving to the Technical Documentation Template
Before our work, almost all the developer documentation for GOV.UK Frontend was published in folders of markdown files in the GOV.UK Frontend GitHub repo.
We felt this was not meeting developer needs because:
- the folders were hard to navigate
- it was difficult to search only the documentation, especially if you used Ctrl+F to search
- GitHub has limited data on how developers are using each page, which made it hard to identify user-centred improvements
- we could not create certain kinds of content easily, for example callouts and tables
- we had no control over any future changes to GitHub functionality that might make the documentation harder to use
We’ve now moved the documentation to GDS’s Technical Documentation Template, which had been tested to meet developer needs and was already being used by teams in GDS and across government.
We agreed not to move documentation about contributing to GOV.UK Frontend, because we know from research with developers that they expect documentation about the repo itself to be in GitHub.
Improving our install documentation
Our main documentation about installing GOV.UK Frontend is now organised into:
- installing with Node.js package manager (npm)
- getting started
- importing our CSS, assets and JavaScript
Our documentation on installing GOV.UK Frontend is often the first experience developers have of using the Design System, so it’s really important we get it right.
Our user researcher designed and ran user research with developers at the Home Office and the Office of the Public Guardian, so we could see how well our existing install documentation worked for our users.
We asked them to add the button component from the GOV.UK Design System to a service, with the help of our existing install documentation. We moved the documentation into a prototype that used the Technical Documentation Template, so we could test that too.
The research was fascinating and we learned lots about how to improve both our install documentation and our developer documentation as a whole. We learned that:
- our documentation was so complicated that developers were confused by step 2 of 6
- developers stopped early, thinking they were finished - but had missed essential steps that would cause problems in a service
- not all developers were familiar with technology terms we were using without explanation - such as Sass
- some developers read as much as possible before starting, while others try each code example in turn and read the documentation more fully if the code doesn’t work

We analysed the research, and decided to split our one very long install documentation page into 3. This meant we could create a short, simple, step-by-step guide to getting started with a single component. It also meant we could more easily add documentation on how to check things were working after each step, to help developers using the ‘try then read’ approach.
We also tweaked our language to make it clearer that each step is essential. For example we now use:
- “Get the CSS working” - a heading that makes clear the CSS will not work if you do not follow the guidance
- “Add the following to the main Sass file in your project, so your Sass compiler adds all of GOV.UK Frontend’s styles to your CSS file.” - which includes the reason for the step
- “Your component will not use the right font or images until you’ve added GOV.UK Frontend’s assets to your application.” - which makes clear things won’t work unless you follow the guidance
Adding migration documentation
We’ve added new guidance on migrating to GOV.UK Frontend from our old frameworks - GOV.UK Elements, GOV.UK Template, GOV.UK Frontend Toolkit. Many developers have told us they need guidance on this, especially those who are moving from our old frameworks to GOV.UK Frontend to help their service meet WCAG 2.1 accessibility requirements.
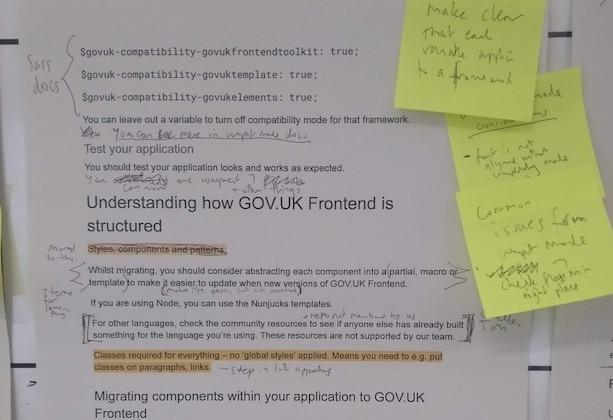
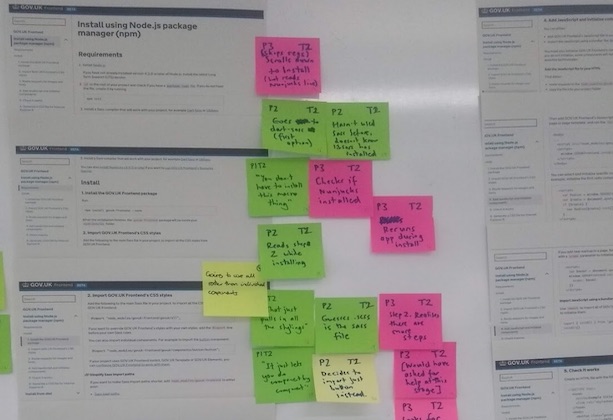
One of our developers wrote a great first version of the guidance. Then I ran 2 one-hour workshops with our developers and user researcher, where we stepped through the content, line by line, and added notes on what to add, change or remove.
Finally, we took the iterated version into research with 8 developers. I was thrilled to see this documentation test much better than our old install documentation, and we heard comments like “Seems like a very nicely structured document” and “Feels written at the right level”.
As a result, the version you see today is practically unchanged from the version we took into research.
Sass docs
You can now read our Sass API reference, which documents all the:
- settings you can change in GOV.UK Frontend Sass to tweak your service design - like changing the default size of margins or borders
- ‘mixins’ - GOV.UK styles that you can use in your own CSS stylesheets
Our developers did amazing work to auto-generate the Sass API reference with the help of the SassDoc tool. Our Sass API reference page is automatically built inside the Technical Documentation Template directly from comments inside GOV.UK Frontend’s actual Sass code.
Next steps
We plan to:
- do more research and improvements on the user journey from the Design System website to the new documentation
- do more work bringing the Sass docs content into GOV.UK style
- improve some of the documentation that we haven’t looked at in a while - for example supporting Internet Explorer 8
You can read our new GOV.UK Frontend developer documentation. If you have any feedback on the new documentation, please leave a comment below.

1 comment
Comment by Ellis posted on
I love this. A very good step in the right direction. Please will there be an opening for a Frontend developer position soon?