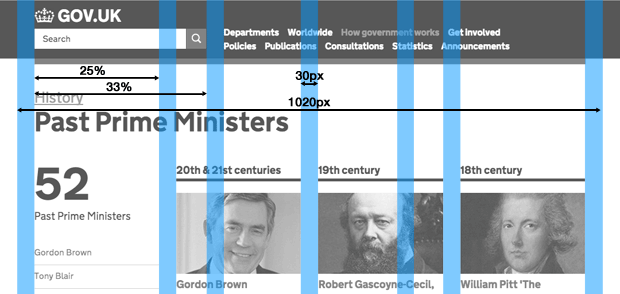
We have a grid we use on GOV.UK which is based on percentage width columns (multiples of either 25% or 33% of the container width) with a 30px gutter between the grid columns. The columns on narrower devices shrink appropriately as the container gets smaller and eventually go to a single column on narrow devices.

The problem
With the standard w3c box model you can't use percentage based width on an element and have the padding taken out of the width, it’s added on to the width. To get around this we have been adding extra padding div inside our columns which have percentage based widths.
<div class="content">
<div class="inner-block">
...
</div>
</div>
<div class="sidebar">
<div class="inner-block">
...
</div>
</div>
We have never been entirely happy with this approach. It introduces lots of extra markup in padding divs, and also made it very easy to either forget to add the padding or add too much padding in the wrong place, especially as the padding alters on narrow devices.
In an ideal world we would have used the CSS3 `box-sizing: border-box` property but this isn't supported in IE6 or 7, and we want to support our users using older browsers.
The solution
A couple of weeks ago, I realised how we could have a single div for both padding and percentage widths. We have, since the launch of GOV.UK, been serving a separate stylesheet to IE 6, 7 and 8 (using the technique Jake Archibald popularised). We also force IE 6, 7 and 8 to render a fixed width site as they don't understand media-queries.
The solution is for IE 6 and 7 (the browsers who don't understand `box-sizing`) we can just send pixel widths rather than percentages, which already account for the padding to work with their box model. This now sounds like really obvious change to make, but it really wasn't obvious to me until I challenged my assumptions.
We can now replace the above markup with this much shorter markup, which is easier for a developer to pick up and work out what is going on:
<div class=”column-row”>
<div class="content">
...
</div>
<div class="sidebar">
...
</div>
</div>
As we use Sass I was able to create a mixin which calculates all the pixel values for IE based on the percentages and abstracts aways the logic so it is hard for anyone to get wrong.
The Sass to have a 25% width column can now look like:
.sidebar {
@include grid-column( 1/4 );
}
Which in a modern browser will be compiled into:
@media(min-width: 641px) {
.sidebar {
float: left;
width: 25%;
}
}
.sidebar {
padding: 0 15px;
box-sizing: border-box;
}
An IE 6 specific stylesheet would compile to:
.sidebar {
float: left;
width: 217px;
padding: 0 15px;
box-sizing: border-box;
}
We haven't widely rolled out the new grid mixins but we are looking forward to stripping out the extra old markup.
If this sounds like a good place to work, take a look at Working for GDS - we're usually in search of talented people to come and join the team.
You can follow Edd on Twitter, sign up now for email updates from this blog or subscribe to the feed.

7 comments
Comment by John Colquhoun posted on
The solution is to NOT support ancient IE browsers but use browsers that are kept up to date. Microsoft uses IE as a marketing tool to drive users to upgrade their Windows systems to the latest version. It will NEVER upgrade the old browsers. You are going to have to dump support for old browsers at some point. Dump them now and recommend that people use an alternate browser, Firefox, Chrome, etc..
Comment by Edd Sowden posted on
Hi John,
We have an obligation to support as many of our users as possible what ever browser or device they choose, or are forced, to use. Many of our users don't have the choice to upgrade their browsers, as it is dictated by their IT departments, and they still need to be able to use government services. We have written about how we pick which browsers we test on in our Service Manual: https://www.gov.uk/service-manual/user-centred-design/browsers-and-devices.html
Comment by Dawn posted on
Out of interest, do you have a cut-off point for when you stop supporting a browser, or give those users a pared-down version?
Where I work we've made a decision to actively withhold CSS and JS from IE6, and as progressive enhancement is a pre-requisite for all our content, those unfortunates still using it get something that is still functional.
Have you found that using SASS reduces a lot of the cost of supporting legacy platforms?
Comment by Edd Sowden posted on
IE6 definitely has a pared-down version of lots of GOV.UK. On some parts of GOV.UK it even gets a mobile single column layout. Using Sass has definitely made this easier and most of the responsive parts of GOV.UK wouldn't be possible without a pre-processor. It also makes it really easy to send specific CSS to just IE 6, 7 or 8. Unfortunately we can't stop testing in IE 6 just yet as parts of Government are still running it internally and we need to let those colleagues have access to the content.
We have written about our approach to testing and deciding what browsers to focus on in our Service Manual: https://www.gov.uk/service-manual/user-centred-design/browsers-and-devices.html
Comment by Lee posted on
Given SSLv3 has been disabled on http://www.gov.uk blocking anyone using IE6 (and hasn't explicitly enabled TLS in the configuration) I strongly suspect that further IE6-support efforts will be considered moot from this point onwards.
Comment by Brad Wright posted on
Actually only IE6 running less than XP Service Pack 3 can't support SSLv3. CloudFlare has posted some interesting usage stats on their blog. Many of our colleagues in government are still using IE6, as Edd says, so we will continue to support it as long as our users need us to.
Comment by Tim Blackwell posted on
It would be better if IE6 users weren't simply thrown back to Bing if using SSL3 . It would be useful to offer them some information instead.
Even though most users in this position are probably victims of outsourcing or poor management, and not in a position to enable TLS themselves, it would at least give them something to push back with.